Initializr - Un générateur de templates basé sur HTML5 Boilerplate

Initializr vous permet de générer un template basé sur HTML5 Boilerplate qui vous rendra opérationnel sur un projet HTML5 en quelques secondes seulement. Vous pouvez personnaliser votre template selon vos besoins afin d'éviter de démarrer votre projet avec un code trop chargé. L'ensemble du processus de création du projet et les options disponibles sont détaillées dans cet article.
Avant de commencer, si vous êtes novice en HTML5 et que vous souhaitez avoir un aperçu global de ce qui se cache derrière cette nouvelle technologie, je vous recommande de lire cette Introduction à l'HTML5 avant de passer à la suite.
Tout d'abord il faut savoir qu'Initializr est basé sur HTML5 Boilerplate. Intéressons-nous donc déjà à ce fameux Boilerplate.
HTML5 Boilerplate
HTML5 Boilerplate est un template HTML5 puissant et fiable créé et maintenu par Paul Irish, de Google, et Divya Manian. Boilerplate est constitué d'un ensemble de fichiers HTML, CSS et JavaScript, qui servent à bien démarrer un projet HTML5. Il inclut également des outils très utiles tels que Modernizr, jQuery, et un reset de CSS.

Boilerplate inclut en revanche d'autres outils moins utiles comme le profiling jQuery, le code de Google Analytics, des fonctions JavaScript pour le logging, un fichier de configuration pour le cross domain Flash, la configuration serveur IIS et nginx, des pages de tests, des scripts de build Ant... Bref, lorsque vous démarrez un projet avec Boilerplate, cela passe par une longue phase de suppression de toutes les parties du template qui ne vous serviront pas.
Initializr - Un Boilerplate léger et customisable
L'idée d'Initializr est de proposer le template de Boilerplate sans ces outils rarement utiles, afin de pouvoir commencer un projet HTML5 très rapidement tout en restant aussi fiable que Boilerplate. Le code généré par Initializr est intégralement basé sur Boilerplate, dont la solidité n'est plus à prouver. Initializr propose différentes options de personnalisation de votre template dont voici le détail :
HTML/CSS
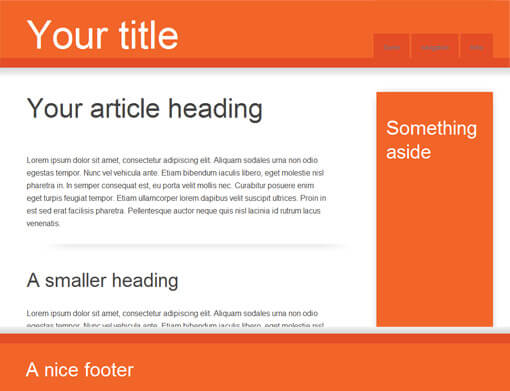
Par défaut, Boilerplate vous fournit une page blanche. Initializr vous permet de générer un premier contenu basique, qui vous aidera à démarrer rapidement. La page d'exemple reprend le thème du site en mettant en forme une structure de page web classique avec un header, un footer, un menu de navigation, un bloc sur le côté, ainsi qu'une structure d'article de type blog.

JavaScript
HTML5 Boilerplate inclut l'excellent framework JavaScript jQuery. On retrouve donc sur Initializr cette bibliothèque, disponible en version compressée ou non, mais également la possibilité de ne pas l'inclure, voire même de ne pas du tout inclure de JavaScript. Alors soyons cependant clairs sur ce point, nous parlons ici de votre JavaScript, pas de celui présent dans Modernizr ou html5shiv, qui assurent la compatibilité avec les navigateurs les plus capricieux.
La compatibilité
HTML5shiv
Les navigateurs modernes supportent parfaitement les nouvelles balises HTML5. Cependant les versions d'Internet Explorer 8 et inférieures ont besoin d'un petit coup de pouce afin de styliser ces nouvelles balises, qui par défaut ne sont pas reconnues. Ce coup de pouce est HTML5shiv. Il s'agit d'un petit fichier JavaScript qui permet à Internet Explorer de reconnaître les balises HTML5 grâce à createElement() :
document.createElement('header')Tous les nouveaux éléments sont ainsi créés avant que le contenu du corps de la page ne soit affiché. Il est ainsi obligatoire de placer HTML5shiv dans le head de la page plutôt qu'en bas de votre body, ce qui est conseillé pour le reste de votre JavaScript.
Modernizr

Modernizr est un détecteur de support des fonctionnalités HTML5 et CSS3 qui inclut HTML5shiv. Il s'agit d'une librairie qui va créer un objet Modernizr contenant des propriétés indiquant pour chaque fonctionnalité si elle fonctionne dans le navigateur :
if (Modernizr.geolocation) {
// La géolocalisation est supportée
} else {
// La géolocalisation n'est pas supportée
}Modernizr ajoute également des classes CSS à la balise html afin de pouvoir facilement prévoir des styles alternatifs si certains styles CSS3 ne sont pas supportés :
.multiplebgs header {
/* Les backgrounds multiples sont supportés */
}
.no-multiplebgs header {
/* Les backgrounds multiples ne sont pas supportés */
}Modernizr est donc un outil particulièrement complet dans la détection du support des fonctionnalités HTML5 et CSS3 mais il est important de bien comprendre qu'il n'ajoute pas de fonctionnalités manquantes. Modernizr est sélectionné par défaut sur Initializr.
La configuration serveur
Enfin, Initializr propose d'inclure un fichier de configuration serveur également fourni par Boilerplate. Il est donc possible de choisir un fichier .htaccess pour les serveurs PHP, web.config pour les serveurs Microsoft IIS, ou bien nginx.conf pour Ruby on Rails. Il est important de noter que par défaut, ces fichiers vont réécrire l'URL de la page pour supprimer le "www" afin d'obtenir des URL plus courtes.
Si vous préférez garder votre "www", vous pouvez retirer les lignes suivantes dans le cas d'un .htaccess :
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
</IfModule>Y a plus qu'à cliquer sur le bouton !
Une fois vos choix de configuration faits, il vous suffira de cliquer sur le (très) gros bouton Download! pour télécharger l'archive générée.

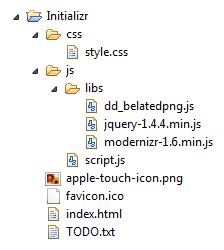
Si vous laissez la configuration par défaut, vous obtiendrez une structure de projet complète prête à être utilisée, qui ressemblera à ceci :

Un rapide coup d'oeil dans le fichier index.html vous permettra de voir que le code de Boilerplate est déjà bien corsé :
<!DOCTYPE html>
<!--[if lt IE 7]> <html lang="en" class="no-js ie6"> <![endif]-->
<!--[if IE 7]> <html lang="en" class="no-js ie7"> <![endif]-->
<!--[if IE 8]> <html lang="en" class="no-js ie8"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html lang="en" class="no-js">
<!--<![endif]-->
<head>
<meta charset="UTF-8" />
<title>Your website name</title>
<meta name="description" content="" />
<meta name="author" content="" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="shortcut icon" href="favicon.ico" />
<link rel="apple-touch-icon" href="apple-touch-icon.png" />
<link rel="stylesheet" href="css/style.css?v=2" />
<script src="js/libs/modernizr-1.6.min.js"></script>
</head>
<body>
<!-- Code de la page d'exemple d'Initializr -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script>
!window.jQuery &&
document.write(unescape('%3Cscript src="js/libs/jquery-1.4.4.min.js"%3E%3C/script%3E'))
</script>
<script src="js/script.js"></script>
<!--[if lt IE 7]>
<script src="js/libs/dd_belatedpng.js"></script>
<script>
DD_belatedPNG.fix('img, .png_bg')
</script>
<![endif]-->
</body>
</html>Le fichier style.css fait quant à lui près de 200 lignes dont les premiers 3 quarts sont un Reset CSS. Si vous cherchez où placer vos styles au milieu de tout ce code CSS, faites défiler le fichier jusqu'à atteindre le commentaire plutôt explicite :
/*
// ========================================== \
|| ||
|| Your styles ! ||
|| ||
\ ========================================== //
*/Enfin le fichier script.js contient un simple test pour vérifier si la bibliothèque jQuery est chargée. C'est dans ce fichier que vous pourrez écrire votre JavaScript.
TODO.txt
Un fichier TODO.txt est également inclus afin de vous indiquer quelles tâches il vous reste à faire pour commencer votre projet HTML5 et comment utiliser certaines astuces présentes dans HTML5 Boilerplate. Par exemple, il vous est rappelé de ne pas oublier de remplacer la langue en si votre page n'est pas en anglais, ou encore de créer une page 404.html si votre configuration serveur effectue une redirection 404.