Introduction à l'HTML5

Cet article est destiné aux débutants en HTML5, et à tous ceux qui souhaitent en savoir un peu plus sur cette nouvelle technologie qui agite le web et le monde mobile. Si vous vous intéressez aux technologies du web, vous avez probablement déjà entendu parler d'HTML5 aux cours des dernières années. Cette introduction va vous donner un premier aperçu de ce qui se cache derrière le terme HTML5, vous présentera le contexte dans lequel évolue cette technologie, et nous verrons un bon nombre de nouvelles fonctionnalités qu'il apporte.
L'HTML5 c'est quoi ?
L'HTML5 n'est pas...
Tout d'abord, je suis convaincu que parmi vous certains se disent :
Ou encore :
Voire :
Il est grand temps de clarifier les choses :
L'HTML5 n'est pas un nouveau langage. On ne peut donc pas non plus commencer par "directement apprendre" l'HTML5, et enfin vous n'aurez pas à tout réapprendre.
L'HTML5 est...
L'HTML5 est une évolution de l'HTML 4.01 (et de l'XHTML 1.0), c'est à dire que tout ce que vous savez faire en HTML reste valide. Cette évolution consiste en une multitude de nouvelles fonctionnalités qui ont été apportées au langage ainsi qu'au JavaScript. Si vous savez faire de l'HTML "classique" vous devrez donc apprendre à manipuler ces nouvelles fonctionnalités. Si vous ne savez pas, je vous conseille l'excellent SiteDuZero, qui constitue un point de départ solide pour apprendre HTML et CSS.
Nous allons voir un aperçu de certaines de ces nouveautés apportées par l'HTML5, mais tout d'abord, commençons par nous intéresser aux gens qui travaillent dessus !
Le W3C et le WHATWG
Le W3C (World Wide Web Consortium) est l'organisation qui s'occupe de standardiser le web. Elle est constituée d'un ensemble de membres actifs qui réfléchissent à l'évolution des standards tels que l'HTML et le CSS. Ils discutent par exemple des bonnes pratiques à employer pour écrire son code HTML, ou encore de nouvelles balises qu'il serait intéressant d'ajouter au langage. Le W3C travaille donc à l'élaboration du standard qu'est "HTML5".
Seulement voilà, le problème c'est qu'une telle responsabilité présente un inconvénient majeur : la lenteur du processus. La conséquence de cette lenteur est la création d'un groupe de rébellion au sein du W3C, nommé le WHATWG (Web Hypertext Application Technology Working Group). Ce groupe est constitué principalement de développeurs des navigateurs tels que Mozilla, Opera ou Apple. L'approche est ici totalement différente puisque ce groupe est beaucoup plus ouvert et surtout a pour objectif d'accélérer la standardisation (ou du moins la mise en place de standards pour les navigateurs).
HTML5 est donc le fruit des travaux du W3C et du WHATWG.
Voyons sans plus attendre un petit aperçu de ce que nous ont concocté ces gens d'un point de vue du code HTML.
Les nouveautés dans le code HTML
Un allégement du code
Tout d'abord, certaines balises ont été simplifiées afin d'alléger le code. C'est le cas par exemple du Doctype (la première ligne indigeste que vous copiez/colliez en haut de chaque page HTML), de la balise html, de la balise meta de l'encodage des caractères, et des balises de feuilles de style et de script.
Alors qu'auparavant on pouvait avoir ce genre de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="design.css" />
<script type="text/javascript" src="script.js"></script>
</head>
<body></body>
</html>En HTML5, ça nous donne :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="design.css" />
<script src="script.js"></script>
</head>
</html>Plutôt sympathique n'est-ce pas ? De manière générale, on peut dire que l'HTML5 est beaucoup plus léger et laxiste sur l'écriture du code HTML. Un document HTML5 sera valide W3C même si vous écrivez vos balises en majuscules, ou si vous n'écrivez pas le / de fermeture d'une balise auto-fermante telle que img. La philosophie est donc à présent de laisser chacun adopter le style de code qu'il préfère. Ce choix est assez contestable mais il ne tient qu'à nous de conserver les bonnes pratiques adoptées grâce à l'XHTML1.0.
Les nouvelles balises sémantiques
HTML5 introduit également un ensemble de nouvelles balises afin de donner plus de sémantique (de sens) à nos pages. Par exemple, au lieu d'utiliser une div avec un id="header", nous pouvons utiliser tout simplement la balise header. Parmi ces balises sémantiques on trouve entre autres:
header: Qui indique que l'élément est une en-tête,footer: Qui indique que l'élément est un pied-de-page,nav: Qui indique un élément de navigation tel qu'un menu,aside: Qui correspond à une zone secondaire non liée au contenu principal,article: Qui représente une portion de la page qui garde un sens même séparée de l'ensemble de la page (comme un article de blog par exemple).
Ces noms n'ont pas été choisis au hasard. Google a fourni au W3C les chiffres de la fréquence d'utilisation de tous les id utilisés sur les sites indexés par le moteur de recherche, et ceux-ci font partie de ceux qui sont les plus employés.
On y arrive ! Croyez-moi, si l'HTML5 n'était qu'une histoire de remplacement de div par de nouvelles balises, on n'en entendrait pas autant parler ! Voyons maintenant quelles sont les 3 nouvelles balises les plus séduisantes.
Les balises multimédia
video
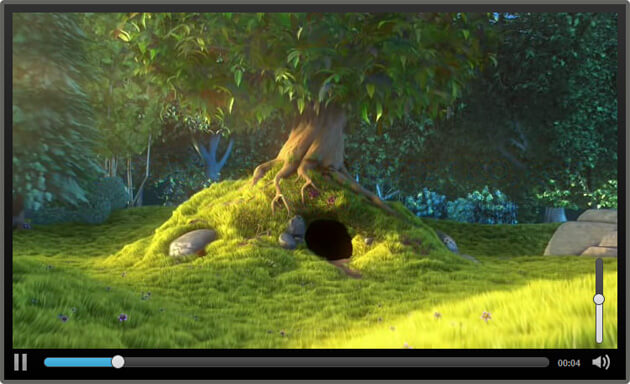
Cette balise intègre directement un lecteur vidéo dans la page, avec des boutons Lecture, Pause, une barre de progression, du volume... Un vrai petit YouTube intégré à votre page et natif au navigateur !

audio
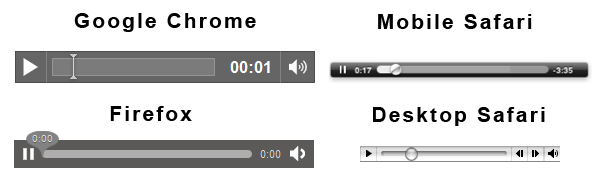
Cette balise est l'équivalent de la balise video mais pour l'audio. En 3 lignes de code vous avez un lecteur MP3 ! Nous pouvons d'ailleurs voir sur l'image ci-dessous que chaque navigateur utilise un design qui lui est propre pour styliser son lecteur. Dans tous les cas il vous est possible de créer votre propre design si vous préférez un rendu uniforme quel que soit le navigateur utilisé.

canvas
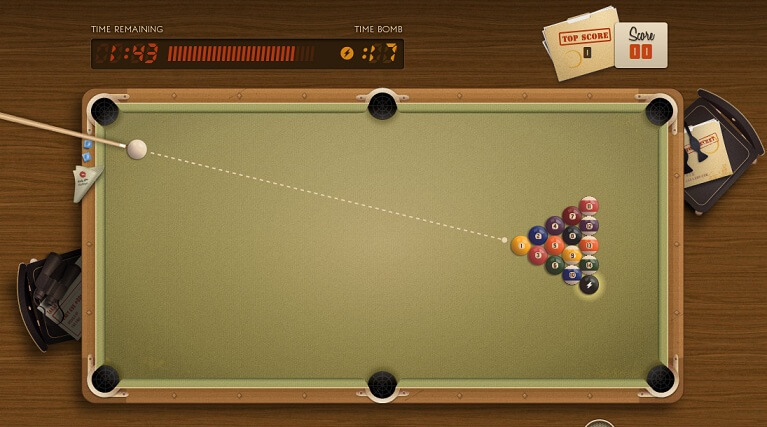
Cette balise est probablement la plus prometteuse de toutes, puisqu'il s'agit d'une surface sur laquelle il est possible de tracer des formes et de les animer. En résumé... C'est dans cette zone que sont réalisées des animations ou des jeux.

Les possibilités offertes par la balise canvas sont immenses, et couplé avec le standard WebGL de rendu graphique 3D, on obtient des résultats impressionnants au sein même du navigateur. Un projet de portage du jeu Quake 2 a été réalisé par 3 développeurs de Google afin de démontrer le potentiel de cette technique :
Des formulaires améliorés
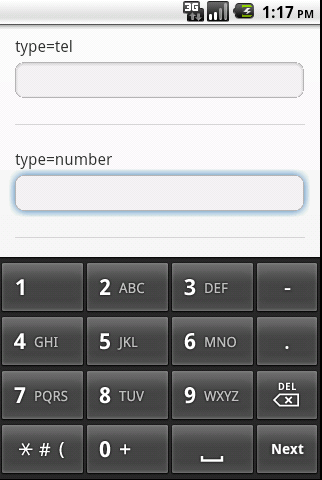
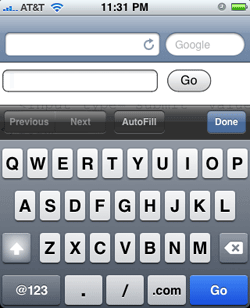
Enfin parmi les nouveautés côté HTML on peut également citer une évolution des formulaires. Il est possible de spécifier de toutes nouvelles valeurs dans le champ type des balises input, afin d'indiquer le type de contenu du champ. C'est particulièrement utile afin d'effectuer une première validation du contenu avant l'envoi des informations au serveur. C'est également très important pour la navigation depuis un smartphone, qui affichera un clavier adapté selon le type de contenu.
Par exemple, pour le champ input suivant :
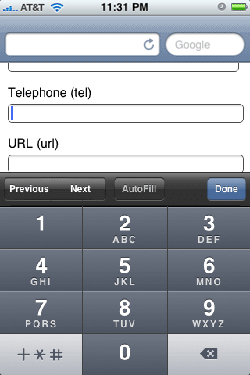
<input type="tel" />On aura le clavier suivant sur un iPhone :

Ou sur un Android :

Pour le champ suivant :
<input type="url" />Un iPhone affichera ce clavier adapté aux URLs :

Il existe bien d'autres nouveautés pour le code HTML, mais je pense que c'est suffisant pour une première introduction. Passons maintenant au JavaScript.
Les nouveautés dans le code JavaScript
Il est loin le temps où le JavaScript était une sale bête noire détestée... L'apogée de l'AJAX et du web 2.0 ainsi que des bibliothèques JavaScript telles que jQuery a rendu son utilisation bien plus agréable et efficace. De plus, de moins en moins d'utilisateurs désactivent le JavaScript et il est même souvent impossible de le désactiver sur certains navigateurs. C'est dans ce contexte que le JavaScript a été propulsé vers l'avant avec l'HTML5. L'API JavaScript (les objets et les méthodes utilisables) a été généreusement enrichi avec de nouvelles fonctionnalités. En voici quelques unes :
Le Local Storage
Le Local Storage est une manière élégante de stocker dans le navigateur des informations facilement. Par exemple, pour écrire puis lire une valeur dans le Local Storage il suffit d'écrire :
localStorage.setItem('name', 'John')
alert(localStorage.getItem('name'))La variable sera toujours disponible si l'utilisateur ferme puis ré-ouvre son navigateur. L'utilisation du Local Storage est proche de celle des cookies, mais contrairement aux cookies, ces informations ne sont jamais communiquées au serveur. Elles sont ainsi particulièrement adaptées aux applications offline.
La géolocalisation
Il ne s'agit pas strictement d'une spécification de l'HTML5, mais elle y est souvent associée. Il est possible grâce à l'API de géolocalisation d'accéder aux coordonnées de l'utilisateur si celui-ci a accepté de partager sa position via le bandeau s'affichant en haut de page :
On peut alors très facilement disposer d'informations telles que :
- La latitude, la longitude, et l'altitude de l'utilisateur,
- Son orientation par rapport au Nord,
- La vitesse à laquelle il se déplace.
Le Drag and Drop
Il est également possible d'effectuer des "glisser-déposer" dans une page web. Cette fonctionnalité n'aura donc plus besoin d'être visuellement émulée par des bibliothèques JavaScript tierces mais sera présente nativement dans l'API JavaScript. Par exemple, si l'on souhaite pouvoir déplacer un élément d'une liste, il suffit de déclarer cet élément avec l'attribut draggable à true :
<li draggable="true">Élément de ma liste</li>Définir une zone potentielle de destination :
<div ondrop="drop(this, event)">Puis ensuite effectuer le traitement JavaScript correspondant :
function drop(target, e) {
// Traitement
}Bien entendu, l'utilisation de bibliothèques telles que jQuery est préférable à l'injection de code JavaScript dans l'HTML.
Les Web Sockets
Il s'agit là d'un nouveau protocole ambitieux de communication avec le serveur. Un navigateur ne peut habituellement qu'effectuer des requêtes au serveur puis recevoir sa réponse. C'est une communication unidirectionnelle (dite par canal simplex). Les Web Sockets apportent la communication bi-directionnelle (dite full-duplex) entre le client et le serveur. Pour prendre un exemple un peu plus concret, demandez-vous comment vous réaliseriez une page dont le contenu devrait toujours être à jour (comme un chat par exemple) ?
Effectivement c'est une des premières idées auxquelles on pourrait penser ! Ce qui reconnaissez le, est particulièrement sale. Le client travaille, le serveur travaille, et la plupart du temps il n'y a rien à mettre à jour. Sachez cependant qu'il existe d'autres méthodes plus efficaces mais qui ne sont toujours pas idéales. C'est là que les Web Sockets nous sauvent la mise ! Le serveur va pouvoir nous envoyer les changements dès qu'ils se produisent, et le tout est effectué dans une requête spéciale dépourvue d'en-têtes HTTP ! C'est à dire que les données téléchargées sont ultra légères et ne contiennent que l'information qui nous intéresse. Pas mal non ? Il existe encore de nombreux autres enrichissements de l'API JavaScript avec l'HTML5, et chacun d'entre-eux fera l'objet d'un article sur ce site.
L'HTML5 ça sort quand ?
Si on devait attendre la date de "sortie officielle" correspondant à la recommandation du W3C, nous aurions tous des cheveux blancs avant de nous y mettre !
L'HTML5 n'est pas un "gros pack" avec une date de sortie. Il s'agit d'une multitude de petits modules étant élaborés et développés séparément. Par conséquent, certains sont déjà "sortis" et d'autres ne le sont pas encore.
De la même manière que pour tout ce que l'on utilise déjà sans se poser de questions avec l'HTML habituel, les nouveautés de l'HTML5 sont situées tout simplement... dans les navigateurs des visiteurs de votre site.
Une affaire de navigateur
Les standards du web évoluent constamment, grâce au W3C et au WHATWG. Mais rien ne sert d'élaborer des standards si les navigateurs n'implémentent pas ces standards. Prenons un exemple. Si vous faites du CSS, vous savez que la couleur rouge correspond à la valeur hexadécimale #FF0000. Imaginons que le W3C décide alors de totalement changer son système de notation hexadécimale pour les couleurs et que le rouge s'écrive maintenant #FF#00#00. Que se passerait-il ?
- Les navigateurs ajouteraient cette nouvelle notation dans leur dernière version,
- Les utilisateurs ayant cette dernière version verront s'afficher la bonne couleur peu importe si elle est écrite avec
#FF0000ou#FF#00#00, - Les utilisateurs ayant une "ancienne" version ne verront s'afficher correctement que la couleur avec pour notation
#FF0000, - ... Et les développeurs hésiteront franchement à se mettre à la nouvelle notation, puisqu'elle risque de mal s'afficher chez leurs clients utilisant des versions anciennes des navigateurs.
On a donc une phase de transition sensible qui se déroule entre l'implémentation de la fonctionnalité par les navigateurs et son adoption par les développeurs.
En quelque sorte ! L'HTML5 étant constitué de nombreux petits modules, certains sont déjà assez largement implémentés par les navigateurs pour être utilisés sans crainte par les développeurs. Pour les autres, il suffit de prévoir une solution alternative au cas où le visiteur utilise un ancien navigateur.
Dans le cas de notre exemple avec la couleur rouge, si un développeur souhaite utiliser la nouvelle notation, il peut utiliser les 2 notations conjointement de manière à ce que tous les navigateurs, modernes ou anciens, l'affichent correctement. C'est typiquement le genre de raisonnement qu'il faut adopter si l'on veut passer à l'HTML5.
Tous les navigateurs modernes (Firefox, Chrome, Safari, Opera, ainsi que les navigateurs Android et iPhone / iPad) implémentent de nombreuses fonctionnalités de l'HTML5. Il existe plusieurs sites qui référencent la compatibilité de chaque navigateur avec chaque fonctionnalité. Je vous conseille le très complet CanIUse.com ou findmebyIP. On y voit qu'Internet Explorer gère très peu de fonctionnalités HTML5.


Internet Explorer 9
Microsoft, qui a toujours été peu respectueux des standards du web, a décidé de corriger le tir avec Internet Explorer 9. Un effort a été en particulier fait sur le support de fonctionnalités HTML5. Certaines manquent à l'appel, mais c'est dans l'ensemble un énorme pas en avant.
Disons qu'elle va rassurer un bon nombre de développeurs, qui couvriront alors une plus grande part d'utilisateurs. Mais ne vous leurrez pas, tant qu'il y aura des utilisateurs d'IE8, IE7 et IE6, vous ne couvrirez jamais la totalité des utilisateurs. C'est pourquoi il est important de toujours penser à des solutions alternatives.
Utiliser l'HTML5 dès maintenant
Alors là je vous demande d'ouvrir bien grand les yeux et de retenir ceci : On peut utiliser l'HTML5 dès maintenant ! Et j'en rajoute même une couche : Ce n'est pas une blague, on peut vraiment l'utiliser aujourd'hui ! Si vous ne me croyez pas, jetez donc un oeil aux Doctypes de sites comme YouTube, Google, Apple, ou Gmail... Ou regardez simplement le code source de ce site ! L'HTML5 arrive doucement mais sûrement. Donc autant s'y former le plus tôt possible, pour avoir une longueur d'avance. Vous qui lisez actuellement ces lignes, sachez que le plus dur est fait. Vous avez beaucoup de chance car nous avons atteint un stade de maturité suffisant pour pouvoir utiliser l'HTML5 dans de vrais projets. De plus, les nouveautés de l'HTML5 sont toutes indépendantes, et sont pour beaucoup d'entre-elles des améliorations non-critiques, qui ne présentent aucun risque à être utilisées en production. De plus, des gens très talentueux ont créé pour nous de fabuleux outils pour pouvoir mettre en place dès maintenant et facilement des sites HTML5 fonctionnels. Nous aurons l'occasion de voir en détail le fonctionnement de certains d'entre eux tels qu'HTML5 Boilerplate, Modernizr, ou encore Selectivizr. Bref, je vous demande de me croire sur parole, l'HTML5 ce n'est pas le futur, c'est le présent. Et à vrai dire ça a déjà commencé depuis quelques temps donc il est grand temps de vous y mettre !
...Et le CSS alors ?
Ah je la sentais arriver cette question ! Effectivement j'allais y venir : Le CSS3 correspond à un ensemble de nouveautés sur les feuilles de style. Mais attention, que ce soit bien clair : le CSS3 n'est pas forcément lié à l'HTML5 ! On associe facilement et abusivement les deux car on en entend parler à la même période, et que les navigateurs les implémentent en même temps, mais chacun fonctionne indépendamment de l'autre. Comprendre : On peut styliser une balise header avec du code CSS2.1 et styliser une balise div avec du code CSS3.